Android Studio のインストール
Setting Up Android SDK and NDK for Unreal の内容を参考に、Android Studio 4.0 をインストールしていく。ちなみに記事の中に「SetupAndroid.bat」を実行するという記述があるが私の環境だと失敗していた。
必要なソフトウェアのインストール
Android Studio を起動後、Configure -> SDK Manager を立ち上げる。左のツリーから「Android SDK」を選択して下記にチェックを入れていく。
SDK Platform タブから「Android API 31」を導入(それ以上のバージョンのものはチェックを外す)
SDK Tools タブから「Android SDK Build-Tools 30.0.3」を導入(それ以上のバージョンのものはチェックを外す)
SDK Tools タブから「Android SDK Command-line Tools 8.0」を導入
SDK Tools タブから「NDK 21.4.xxxx」を導入
この時、ウインドウの右下の「Show Package Details」にチェックを入れないと、任意のバージョンを指定できないので注意。必ずチェックを入れる。
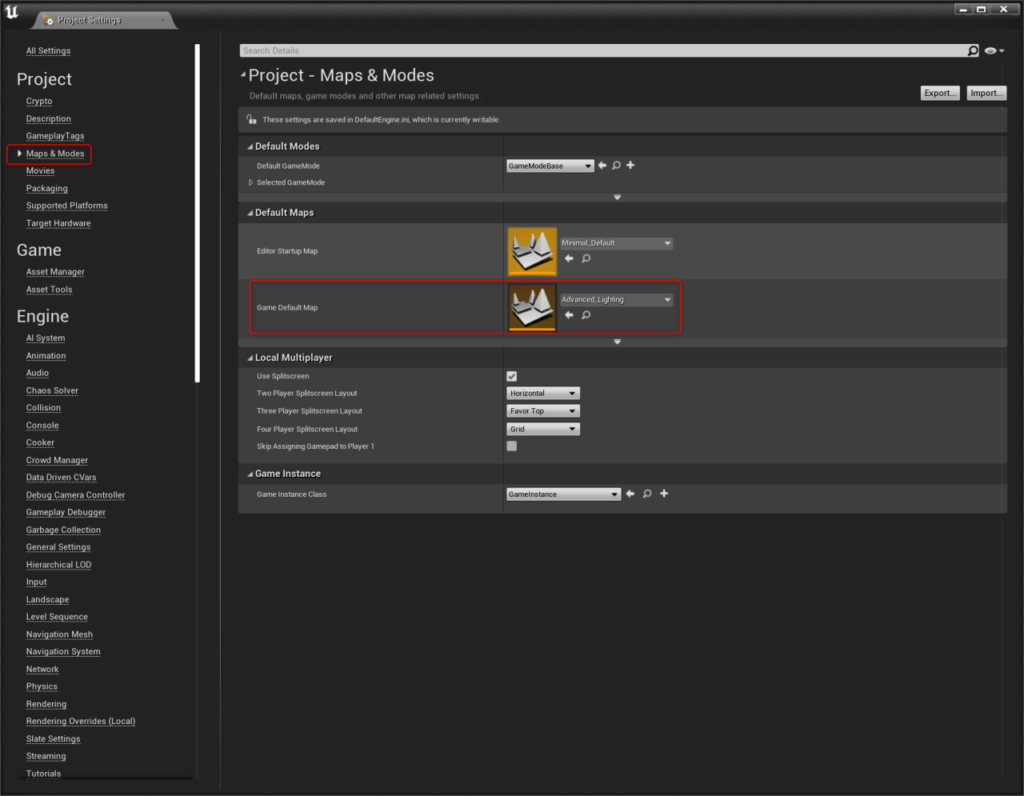
UE4 の Project Settings
Edit -> Project Settings から Platforms Android SDK 選択。それぞれのパスを設定していく。
Location of Android SDK
Location of Android NDK
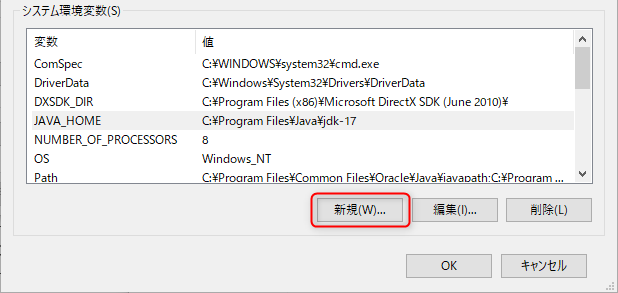
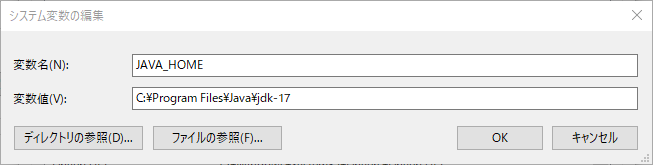
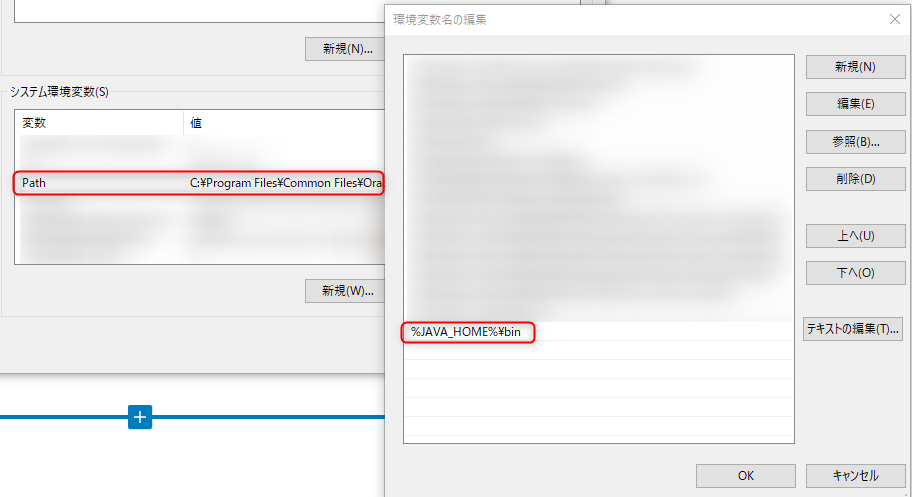
Location of JAVA
最初は Android Studio の下のパスを設定していたが、エラーが出たので JDK のパスに書き換えた。JDK 1.8.0_77 はこちらのサイト を参考にインストール。オラクルのサイトから jdk-8u77-windows-x64.exe をダウンロード。
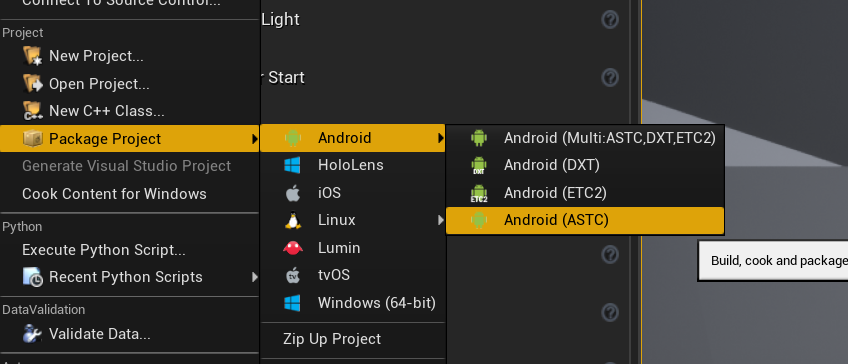
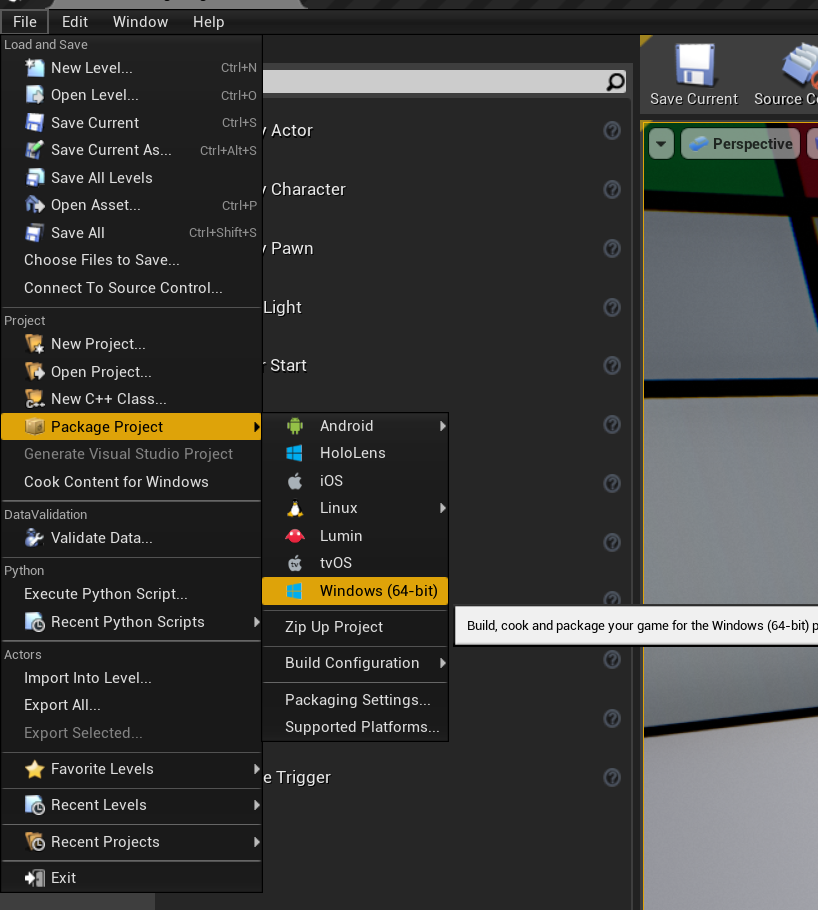
apk 作成
apk を作成する場合は「Android (ASTC)」を選択する。
ビルドエラー
UATHelper: Packaging (Android (ASTC)): ERROR: cmd.exe failed with args /c "C:\Users\Name\Desktop\MyProject\Intermediate\Android\armv7\gradle\rungradle.bat" :app:assembleDebug
UATHelper: Packaging (Android (ASTC)): (see C:\Users\Name\AppData\Roaming\Unreal Engine\AutomationTool\Logs\D+Program+Files+Epic+Games+UE_4.27\Log.txt for full exception trace)
UATHelper: Packaging (Android (ASTC)): AutomationTool exiting with ExitCode=1 (Error_Unknown)
UATHelper: Packaging (Android (ASTC)): BUILD FAILED
PackagingResults: Error: cmd.exe failed with args /c "C:\Users\Name\Desktop\MyProject\Intermediate\Android\armv7\gradle\rungradle.bat" :app:assembleDebug
PackagingResults: Error: Unknown Errorこのエラーが出た場合は、上記の Android SDK Manager からインストールの設定を見直す。
Andorid に apk をインストール
package 化が成功したらフォルダの中に Android_ASTC/Install_MyProject-armv7.bat があるのでこれを叩く。PC と端末が USB 接続されていれば、インストールされる。
Stat コマンド
画面上を4本指でタップすると、コマンド入力用のダイアログが出現する。よく使うコマンドに関しては、プルダウンで選択できる。ソフトウェアキーボードで任意の入力も可能。
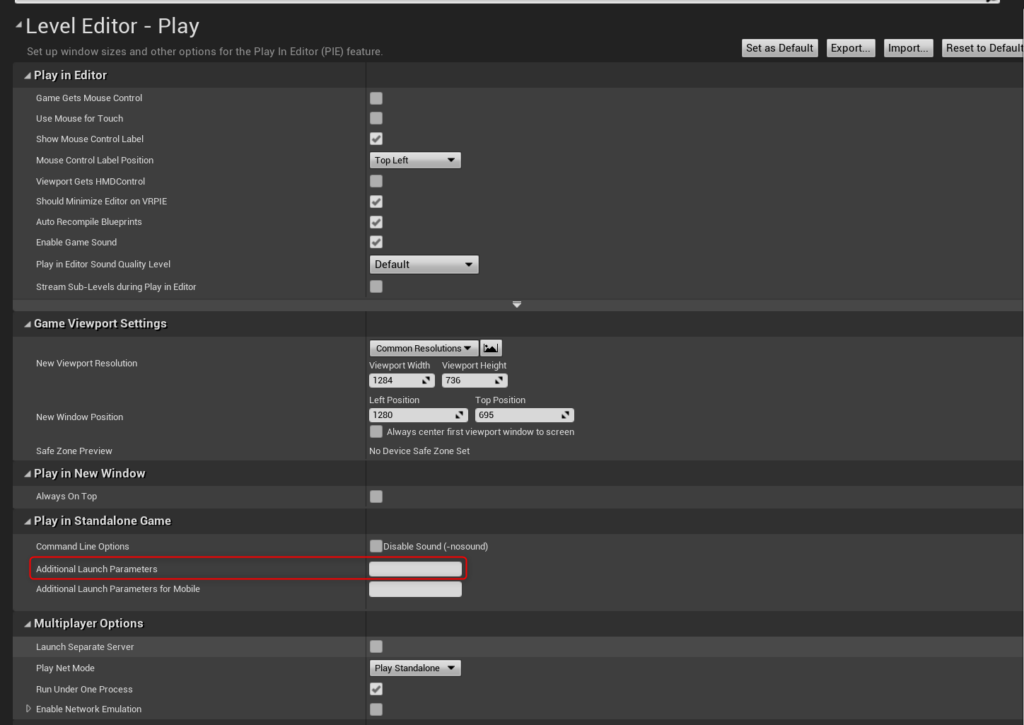
UE4CommandLine.txt
Android はアプリ起動時に引数は設定できないので、何かオプションを渡したい場合は UE4CommandLine.txt に記述して Android デバイス内に保存する。具体的なパスは下記になるはず。
sdcard/UE4Game/YourProject/UE4CommandLine.txt
例えば Memory 周りを見たいときは、この txt の中に「-llm」と記述して「stat llm」で確認できる。
adb コマンド
adb コマンドを使用して UE4CommandLine.txt を端末とやり取りする。
#YourProject 以下のファイル一覧を表示するadb ls sdcard/UE4Game/YourProject
#YourProject以下の UE4CommandLine.txt を PC にコピーadb pull sdcard/UE4Game/YourProject/UE4CommandLine.txt
#PC の UE4CommandLine.txt を端末にコピーadb push UE4CommandLine.txt sdcard/UE4Game/YourProject/UE4CommandLine.txt
参考
https://docs.unrealengine.com/4.27/en-US/SharingAndReleasing/Mobile/Android/ https://www.slideshare.net/EpicGamesJapan/igf2018-ue4android-indie-games-festival-2018